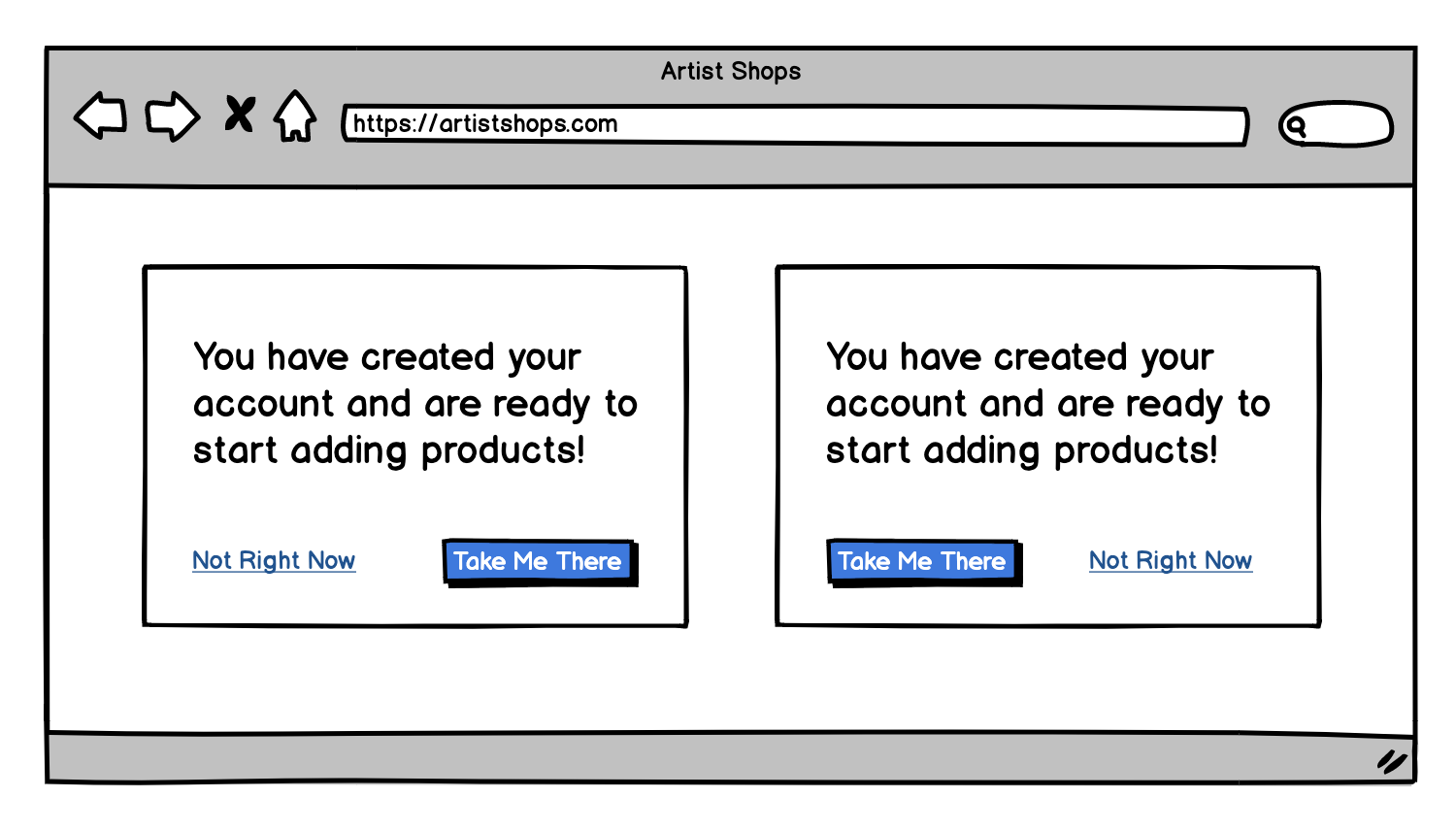
Ok-Key” and “Cancel-Key”, Which One Should Be Set Up on the Left? | by Vincent Xia | Muzli - Design Inspiration
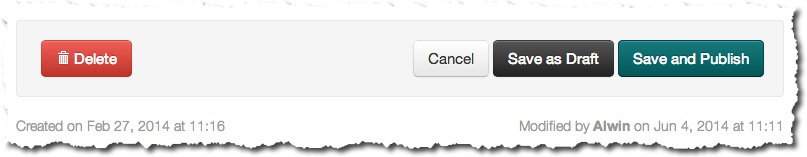
Contacts" UI - positioning of Save, Delete, and Cancel buttons · Issue #120 · ripple/ripple-client · GitHub

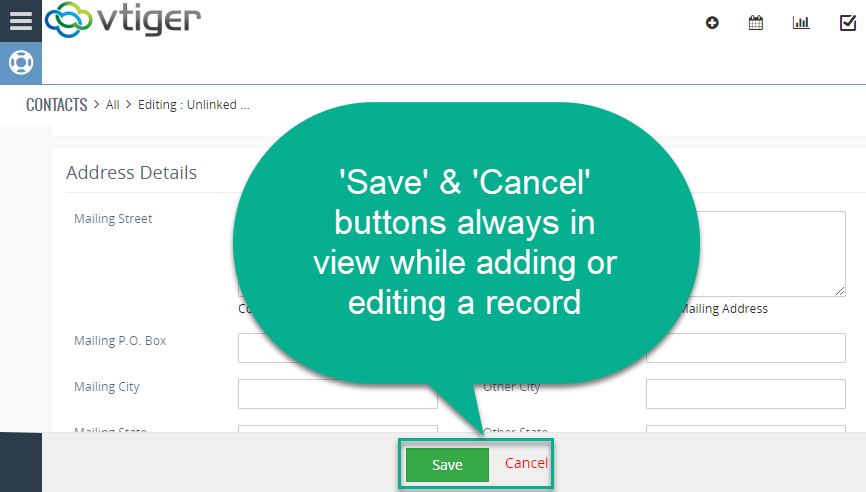
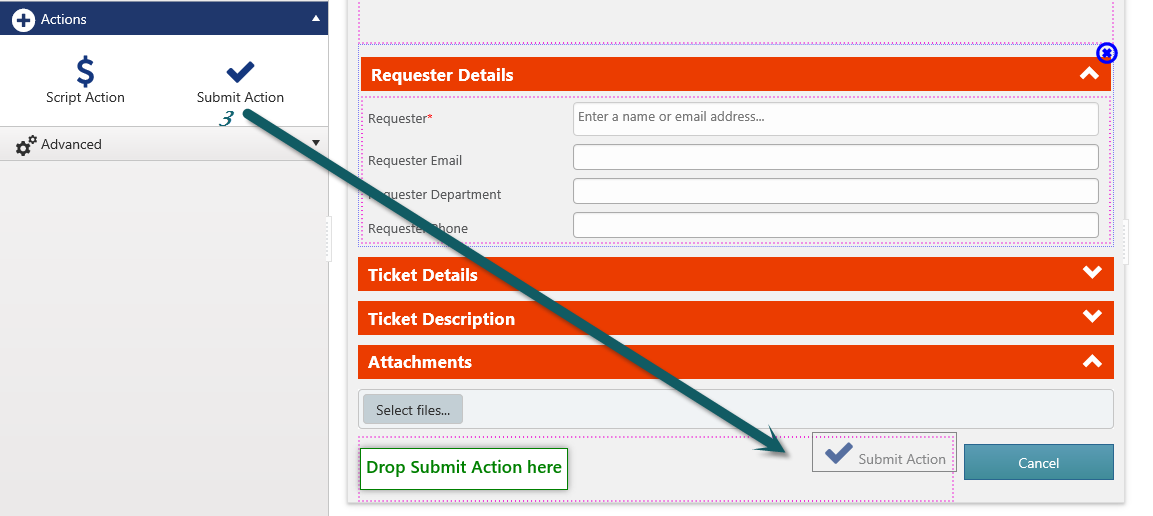
How to modify the default “Save” and “Cancel” buttons in Nitro forms and Portal? - Crow Canyon Software Support

Inconsistency in the position of the cancel button in modals · Issue #9563 · wso2/product-is · GitHub