Construction Accessories Doka Push Pull Prop - China Steel Pull Push Prop, Adjustable Spindle Strut | Made-in-China.com

router.push returning empty params when running getServerSideProps · Issue #20528 · vercel/next.js · GitHub

Push Pull Prop Aluminum Formwork Accessories Small Diagonal Brace - China Push Pull Prop, Diagonal Bracing | Made-in-China.com

New string query items not added to the path with $router.push · Issue #2907 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding



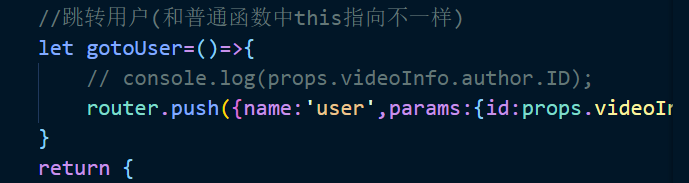
![Vue 牛刀小试]:第十四章- 编程式导航与实现组件与Vue Router 之间的解耦- 墨墨墨墨小宇- 博客园 Vue 牛刀小试]:第十四章- 编程式导航与实现组件与Vue Router 之间的解耦- 墨墨墨墨小宇- 博客园](https://img2018.cnblogs.com/blog/1310859/201907/1310859-20190702220954921-1019129904.gif)