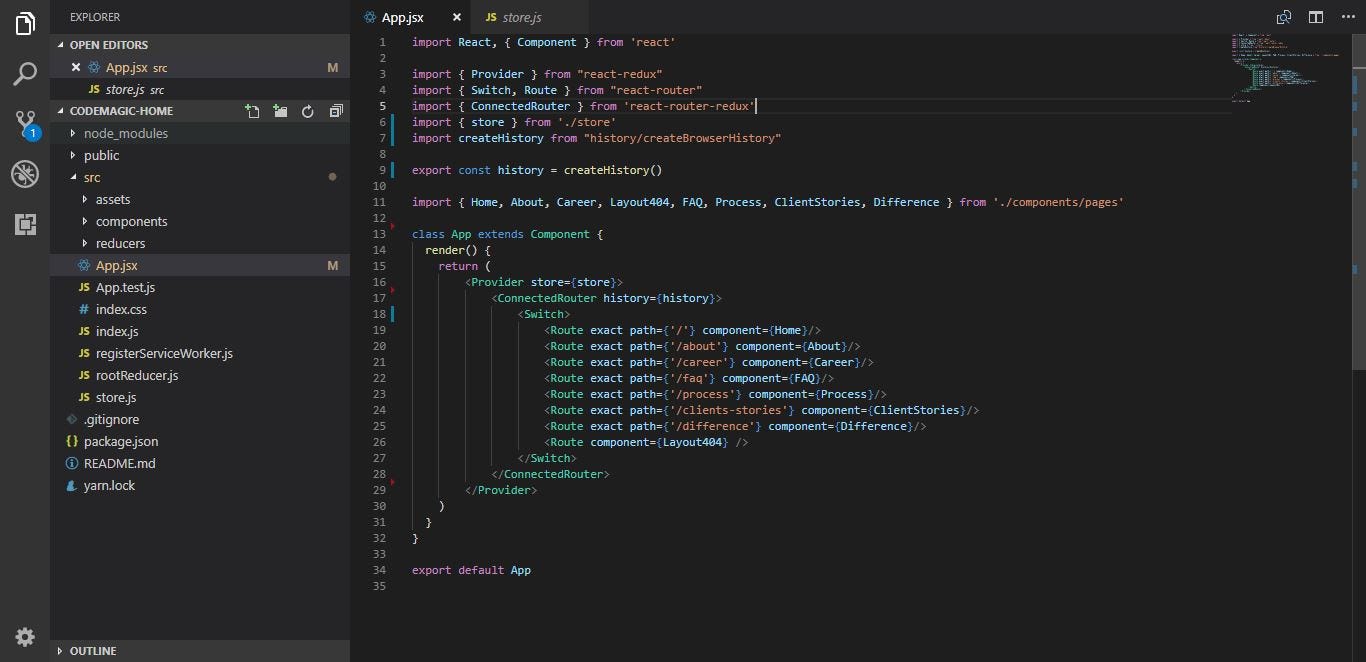
reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow

Dynamic Scroll To Top in React.js with react-router-dom and react hooks | by Akash Kumar Seth | Medium
Preserve Scroll Position through history from React Router · Issue #146 · malte-wessel/react-custom-scrollbars · GitHub