javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

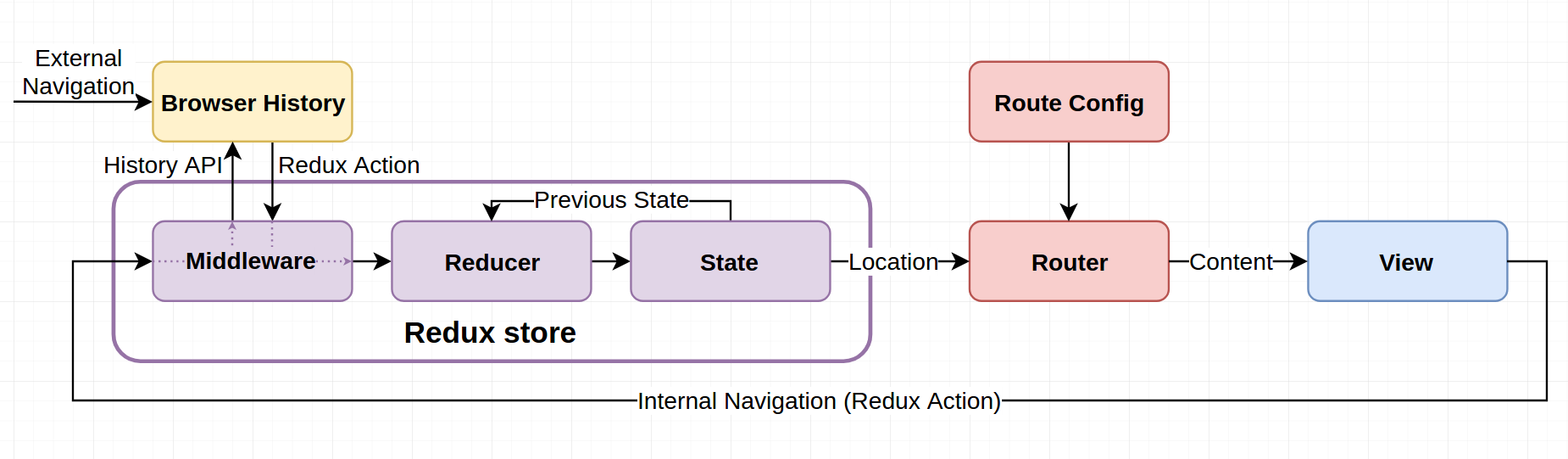
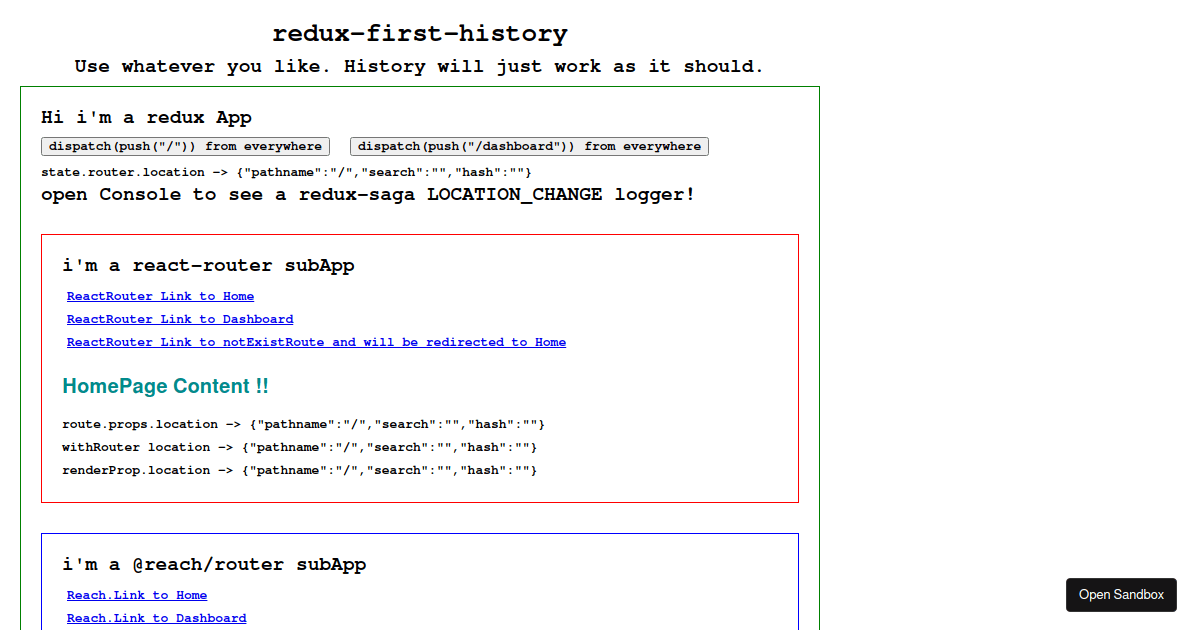
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English




![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)



![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)