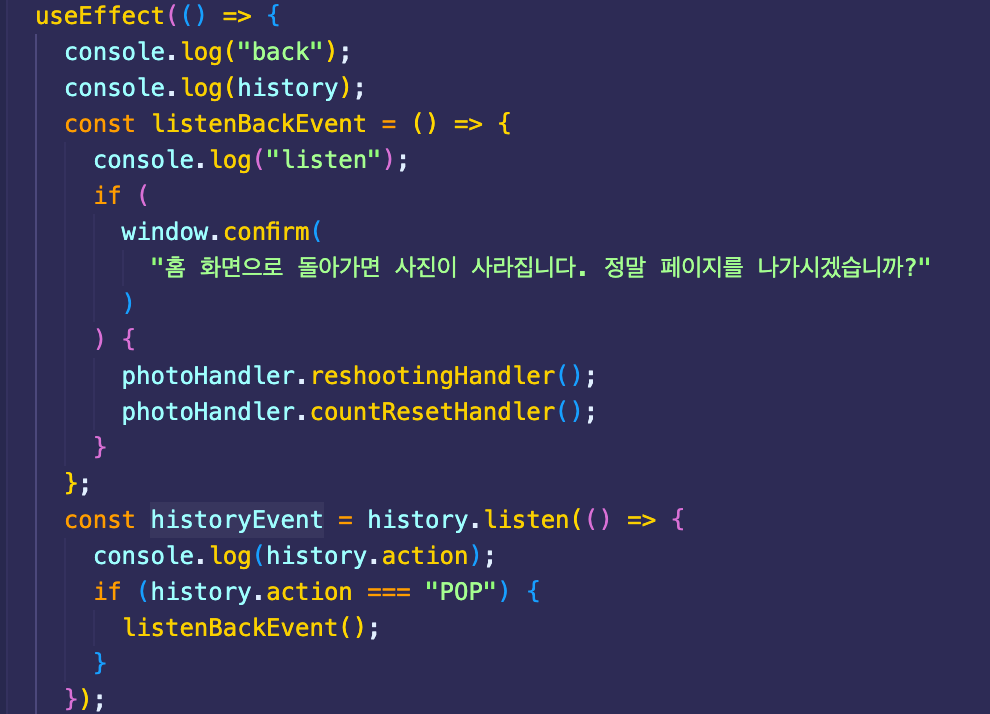
Incompatibility with history.listen with history@5 · Issue #589 · supasate/connected-react-router · GitHub

danabra.mov on X: "I sense some React, Redux, and React Router. Congrats on shipping! https://t.co/4JAHOs7KLn https://t.co/oqG5awVK6C" / X

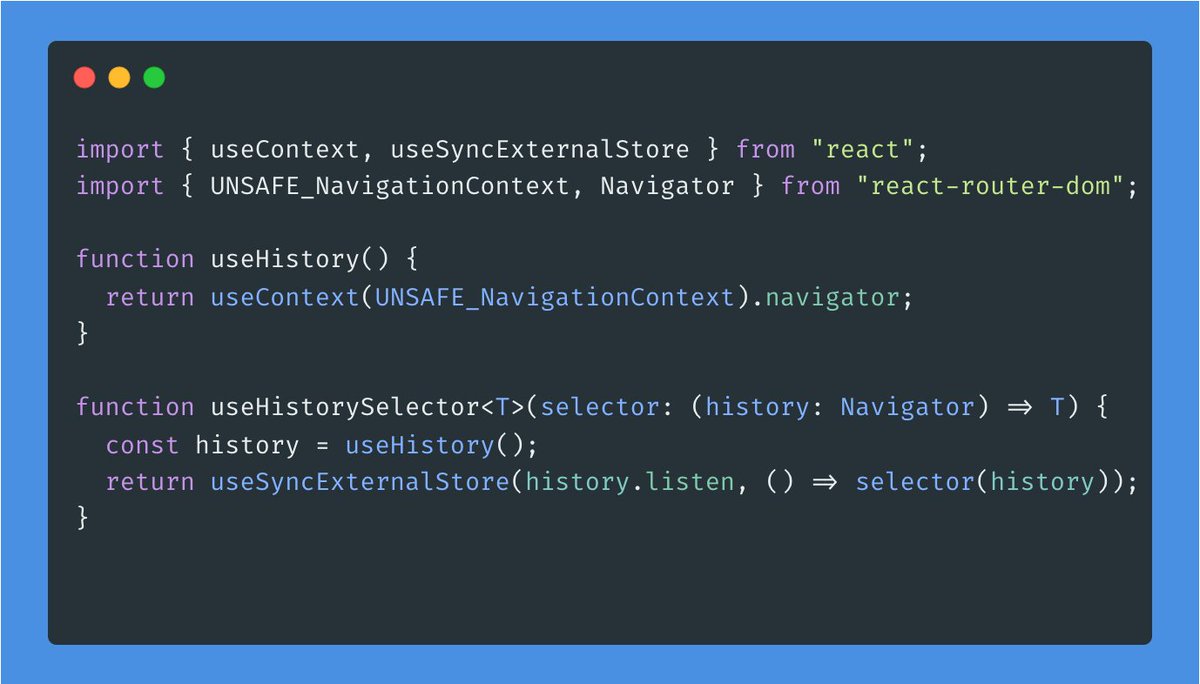
Gabin Aureche on X: "@sebastienlorber Sadly useHistory is gone in v6. I was able to implement a workaround but it doesn't pass type checks because " listen" and "location" are not declared on