
GitHub - mtetik98/react-jupyter-notebook-viewer: Highly customizable React Jupyter Notebook static viewer
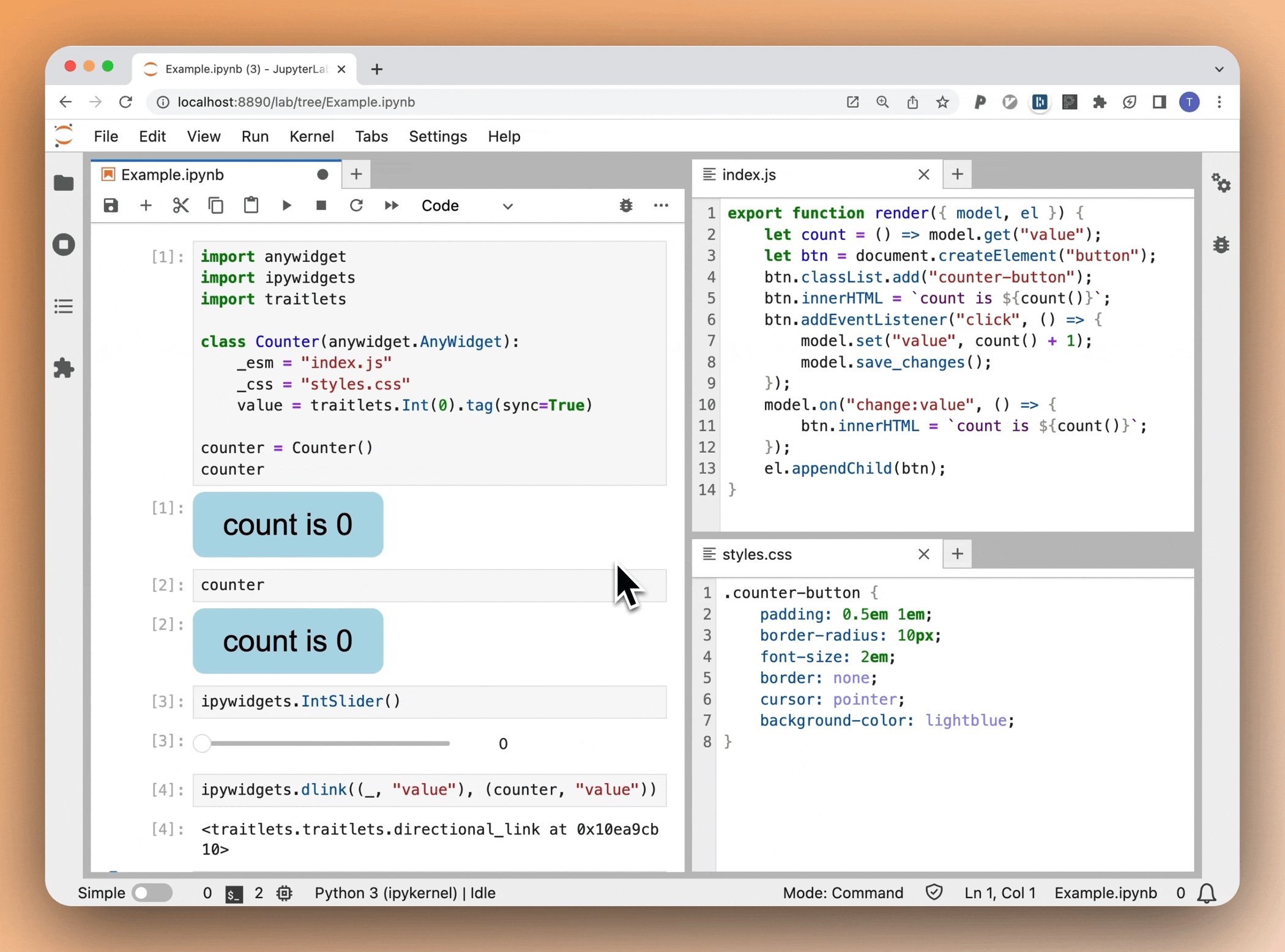
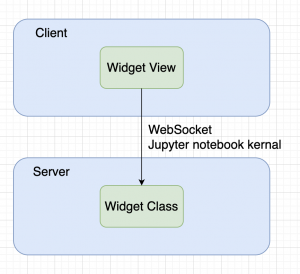
GitHub - gnestor/jupyterlab_react: A JupyterLab and Jupyter Notebook extension for rendering data with dynamically loaded React components

Assignment's tests in the auto-grader configuration for Jupyter notebooks. | Download Scientific Diagram
GitHub - mtetik98/react-jupyter-notebook-viewer: Highly customizable React Jupyter Notebook static viewer

GitHub - mtetik98/react-jupyter-notebook-viewer: Highly customizable React Jupyter Notebook static viewer

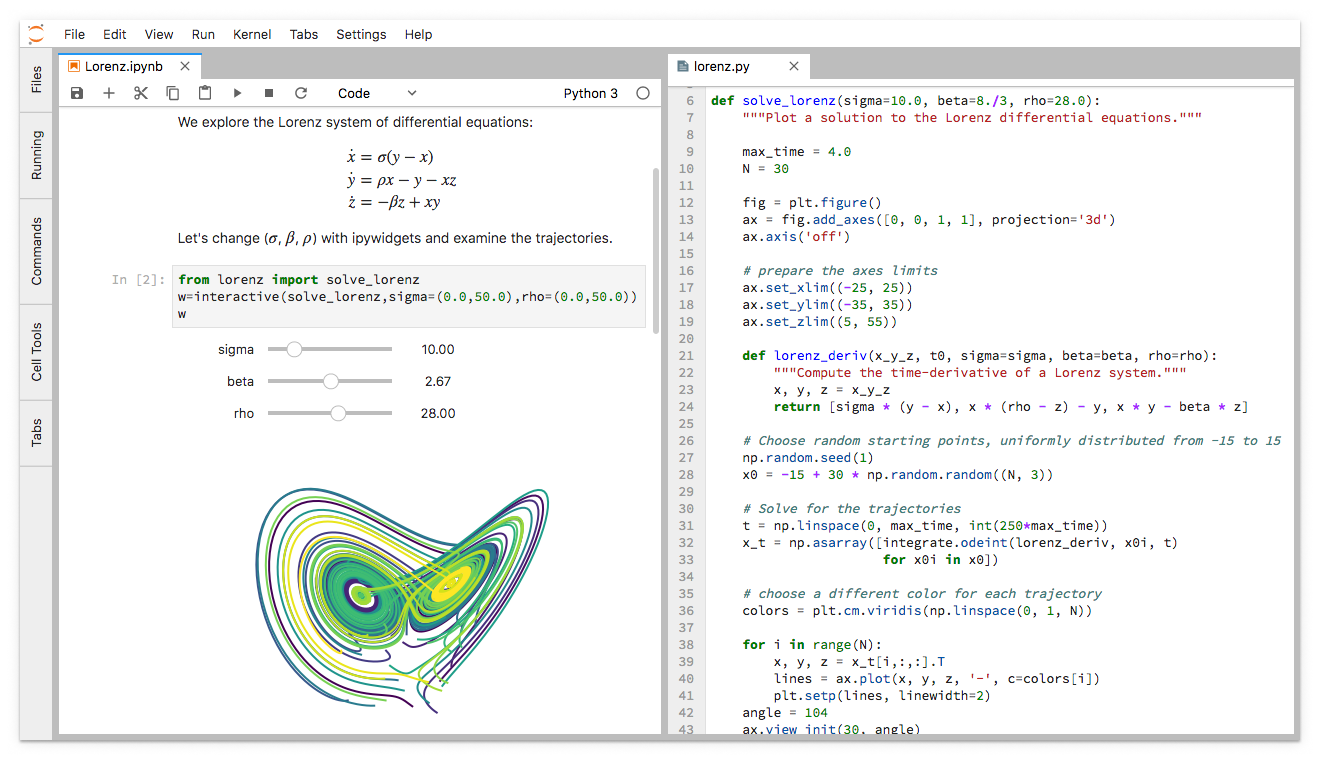
JupyterLab is Ready for Users. We are proud to announce the beta… | by Project Jupyter | Jupyter Blog
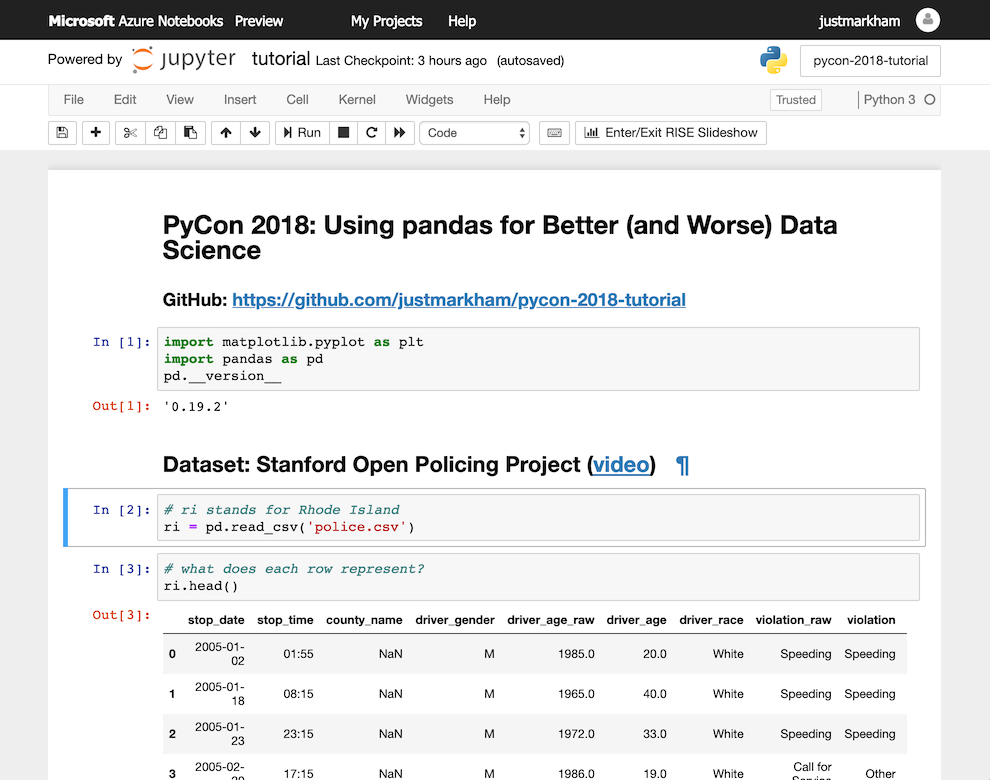
GitHub - Joeyonng/react-jupyter-notebook: A simple React component that renders .ipynb files just like how they are rendered by JupyterLab.