Apple's 2024 iPad Pro lineup could feature M3 Apple Silicon chip and OLED displays: Mark Gurman | Mint

Apple iPad PRO 11" (3rd Gen) (2018), CSS viewport resolution, pixel density, screen size, media queries

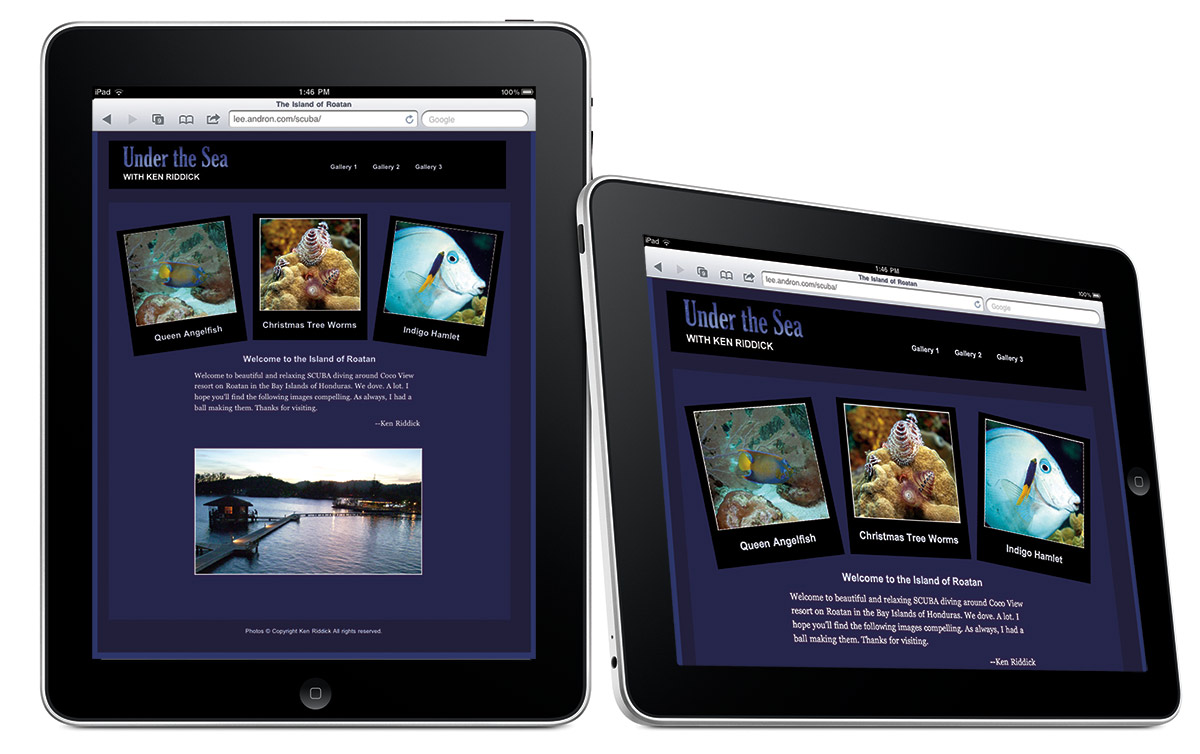
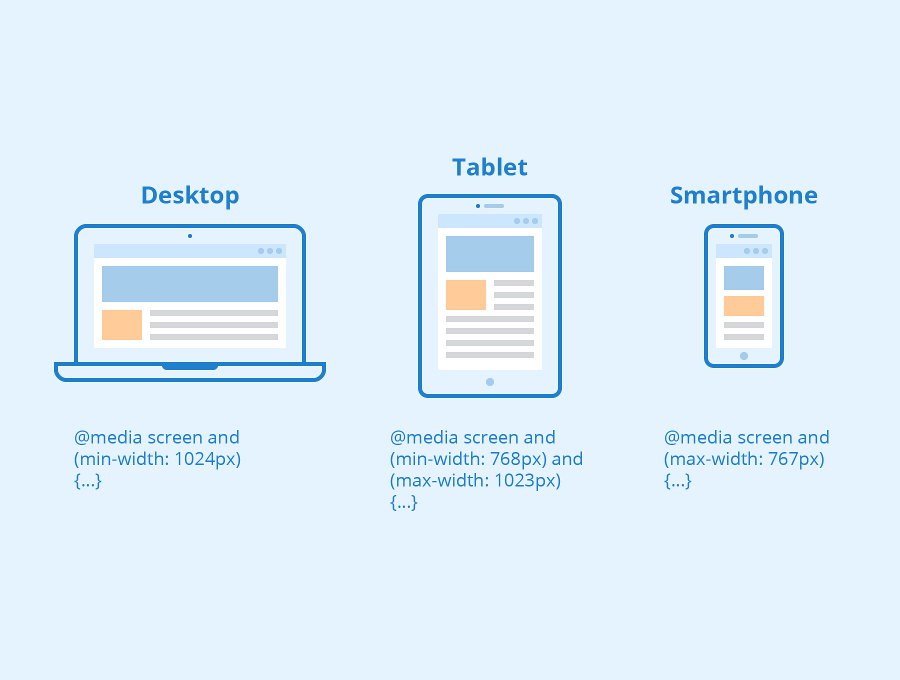
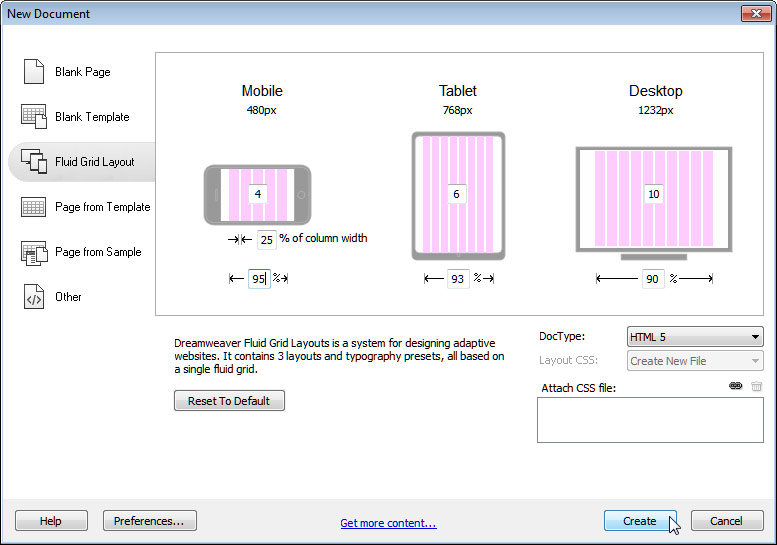
CSS Media Queries for iPad Pro. I know what you're thinking. Why does… | by Dan DeMeyere | Inside thredUP | Medium

Apple iPad Pro 9.7-inch review blog: The near perfect tablet, here's why | Technology News - The Indian Express