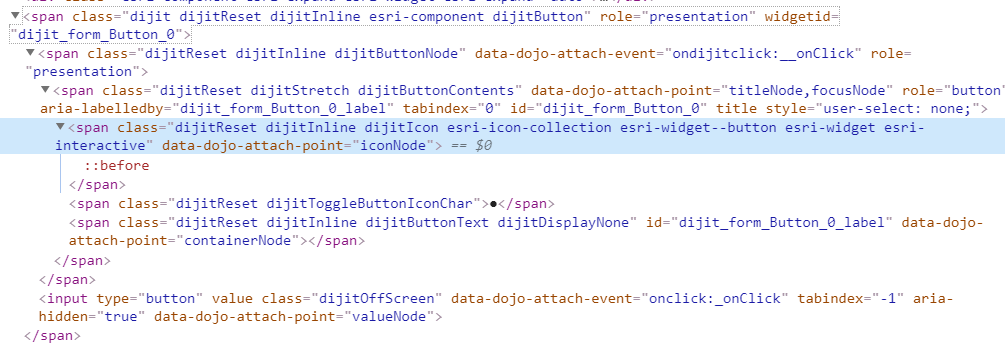
Child button gets announced when using Arrow keys on the parent role="button" while it is not focusable · Issue #9680 · nvaccess/nvda · GitHub

WAI-ARIA semantic metadata extending the HTML5 markup for control buttons | Download Scientific Diagram















![Links with role="button" should not have outline: none on focus [#3208088] | Drupal.org Links with role="button" should not have outline: none on focus [#3208088] | Drupal.org](https://www.drupal.org/files/issues/2023-02-09/Screen%20Shot%202023-02-09%20at%209.36.20%20PM.png)