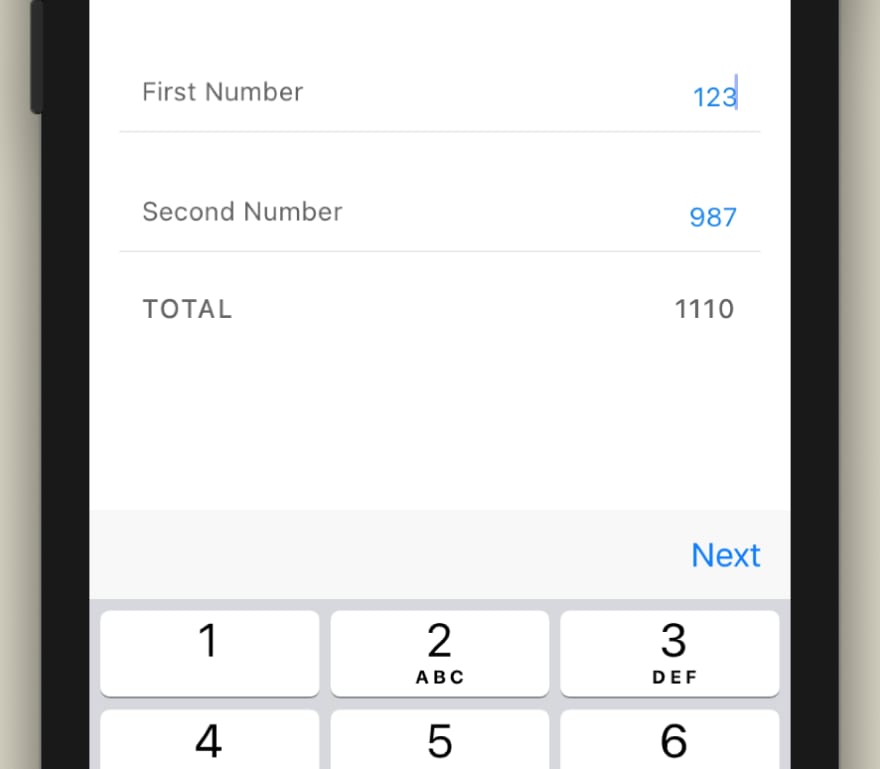
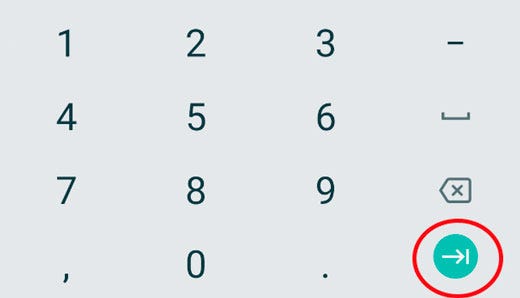
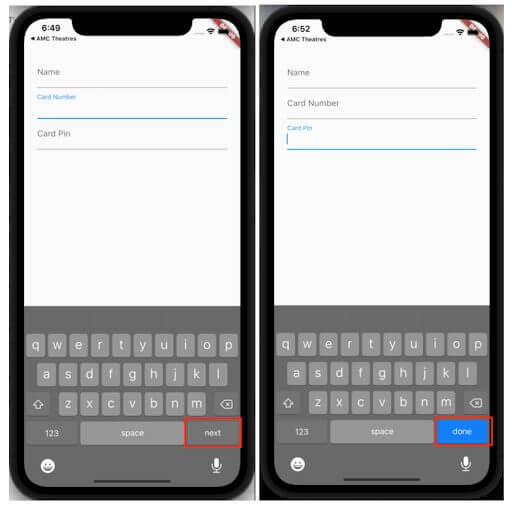
dart - How do I change Text Input Action Button (return/enter key) on Keyboard in Flutter? - Stack Overflow

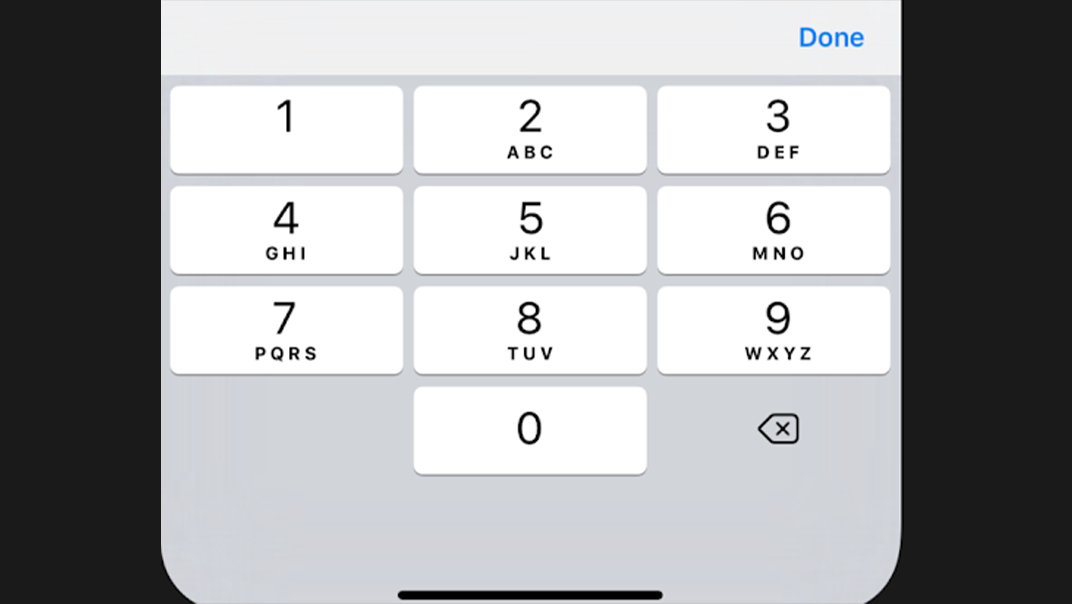
dart - How to change the capital D in the "done" button on the iOS keyboard using Flutter - Stack Overflow
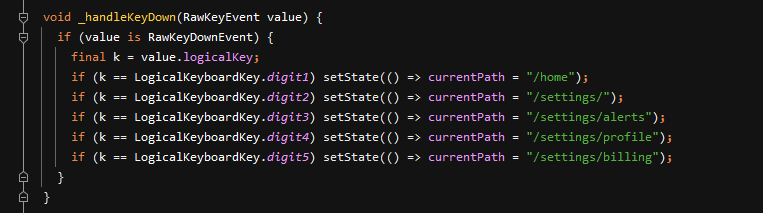
Add high-level documentation and examples on managing keyboard focus. · Issue #45076 · flutter/flutter · GitHub

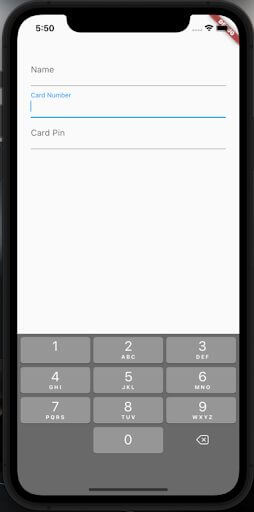
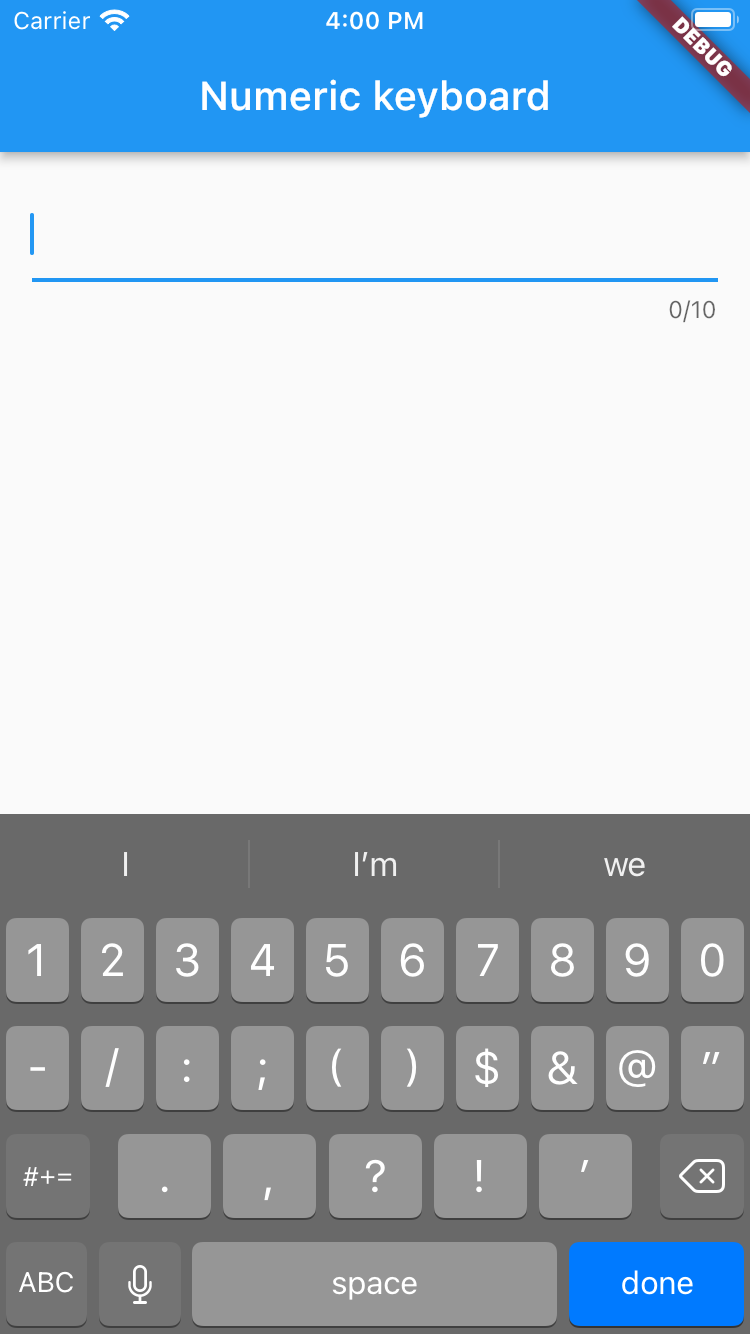
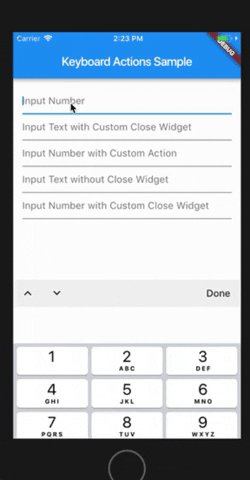
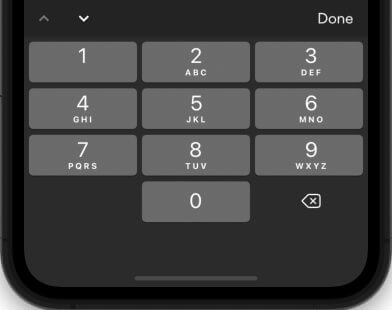
TextField 'keyboardType: TextInputType.number' doesn't bring the number keyboard on some Android devices (web) & iOS12 · Issue #58510 · flutter/ flutter · GitHub

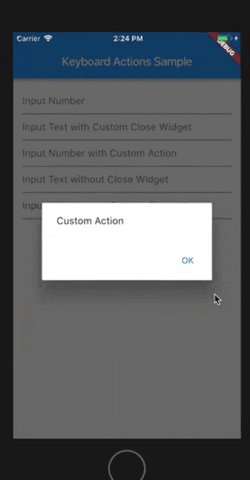
dart - How to implement validation with keyboard done button Flutter, observable, streamBuilder - Stack Overflow