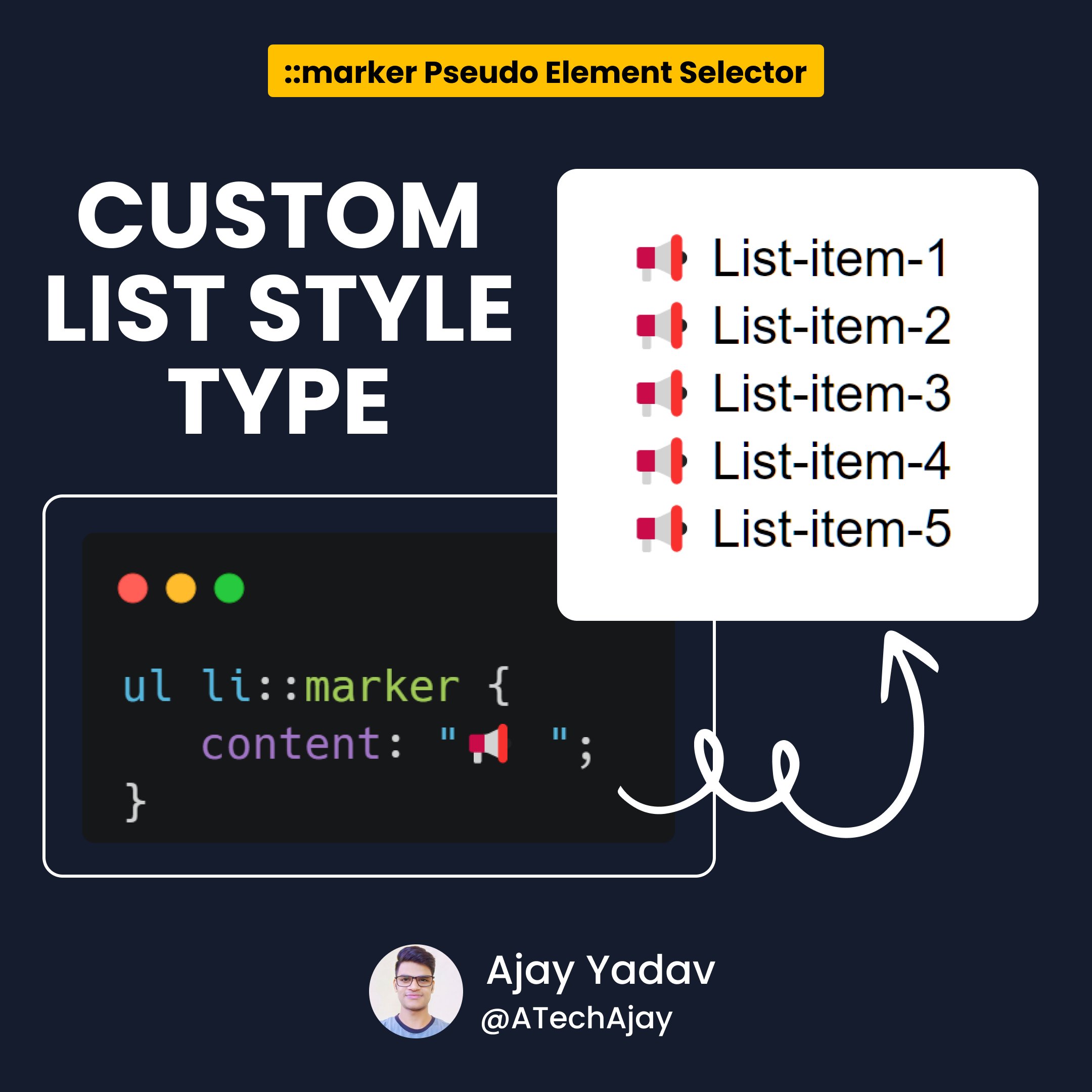
Pratham on X: "The `list-style-type` specifies the type of list-item marker in a list You can apass emoji hex code in list-style-type to create custom list point. https://t.co/EdkJwDztKg" / X

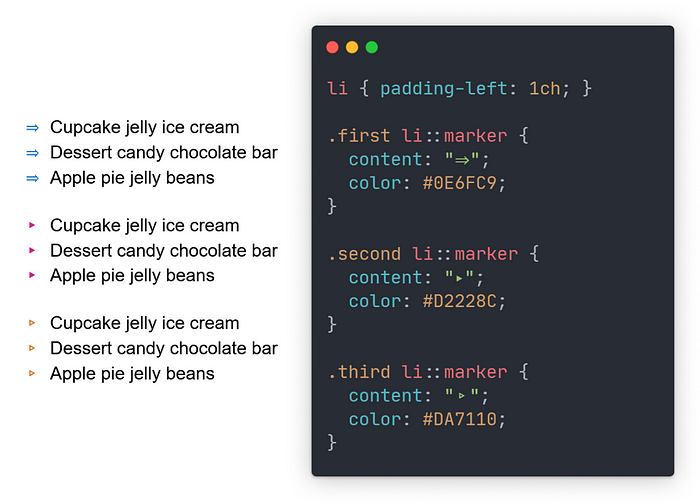
html - How can I use a custom ::marker for a list and preserve the horizontal spacing of the default marker? - Stack Overflow

html - How can I use a custom ::marker for a list and preserve the horizontal spacing of the default marker? - Stack Overflow