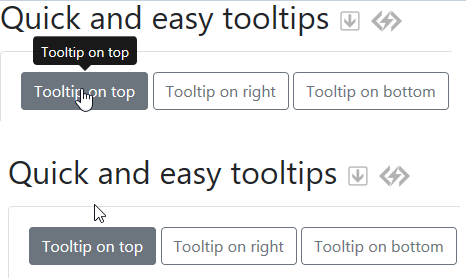
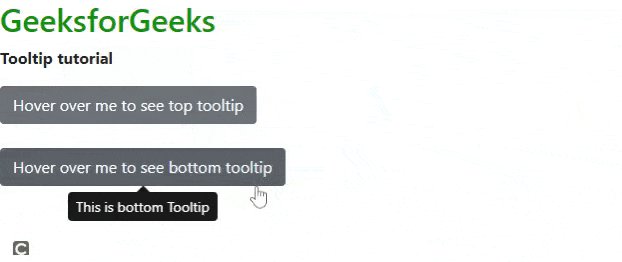
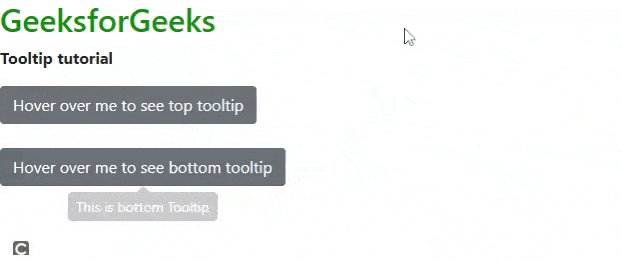
The tooltip doesn`t work when the button is disabled · Issue #5074 · valor-software/ngx-bootstrap · GitHub
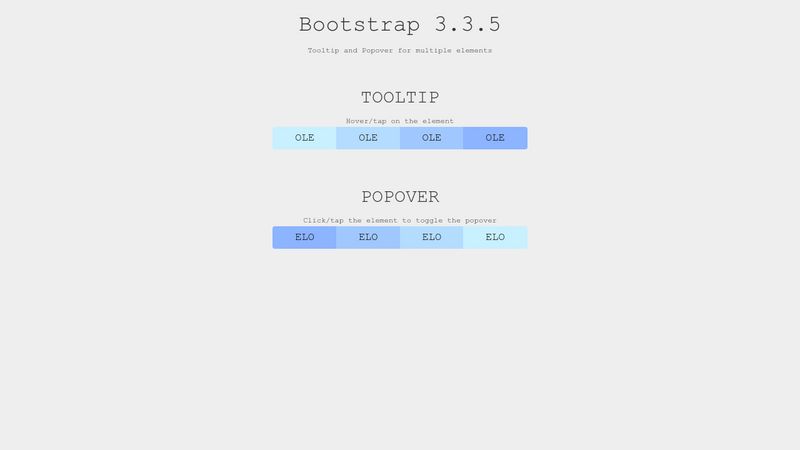
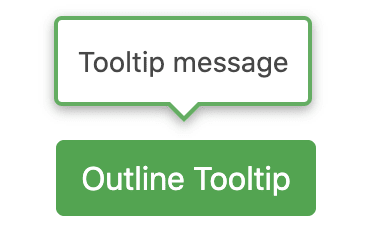
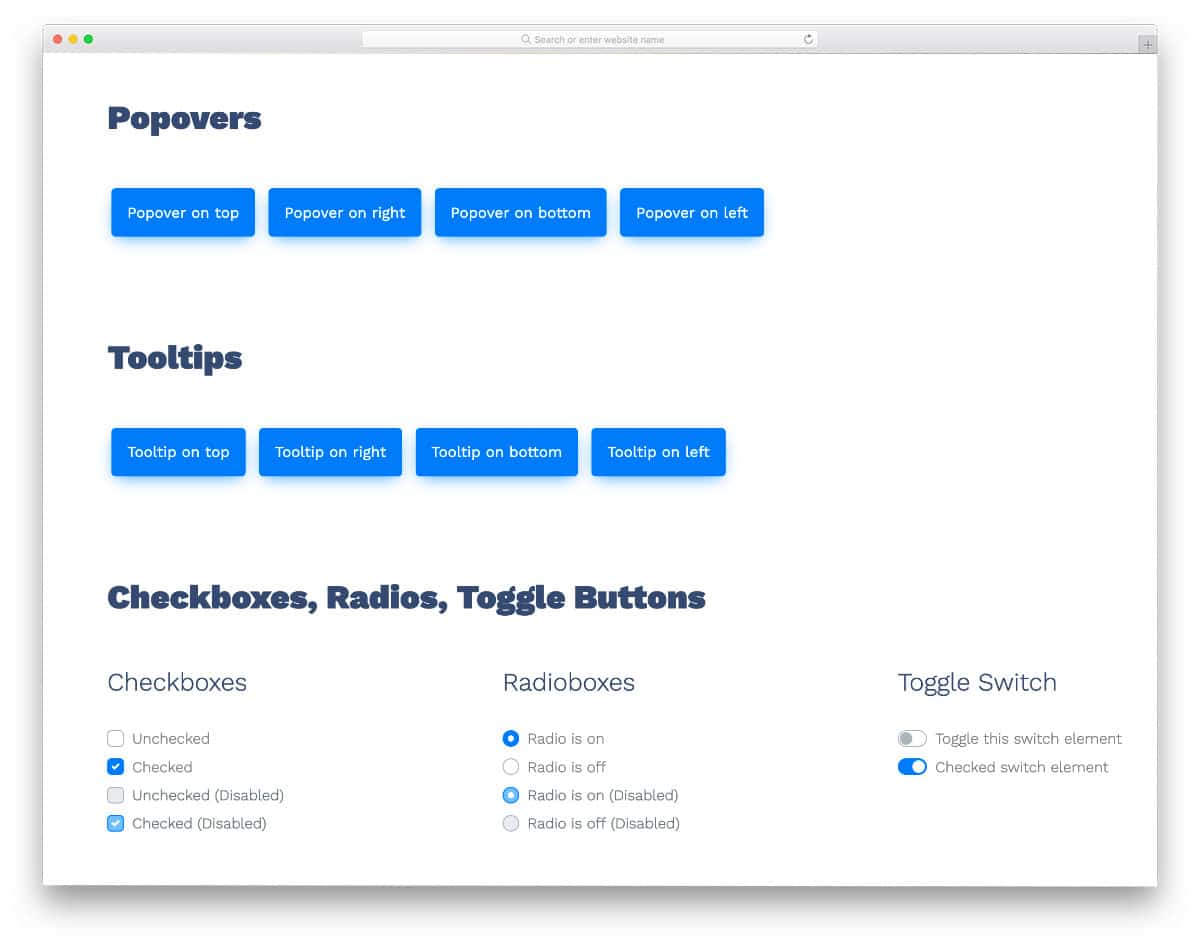
GitHub - andreivictor/bootstrap-tooltip-custom-class: Extends Bootstrap Tooltips and Popovers by adding custom classes. Available for Bootstrap 3 and Bootstrap 4.