
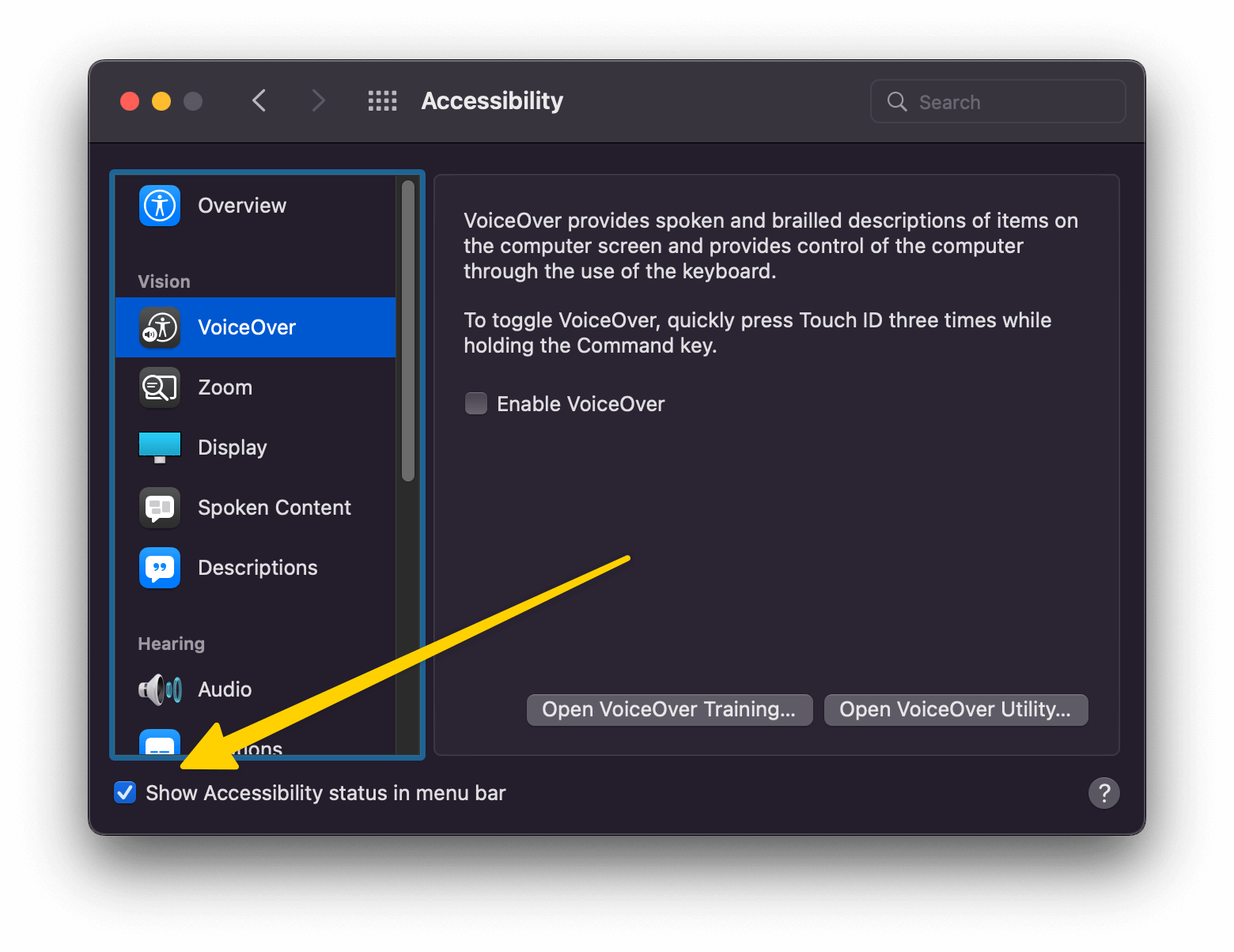
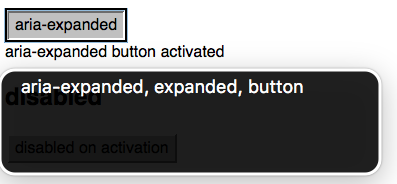
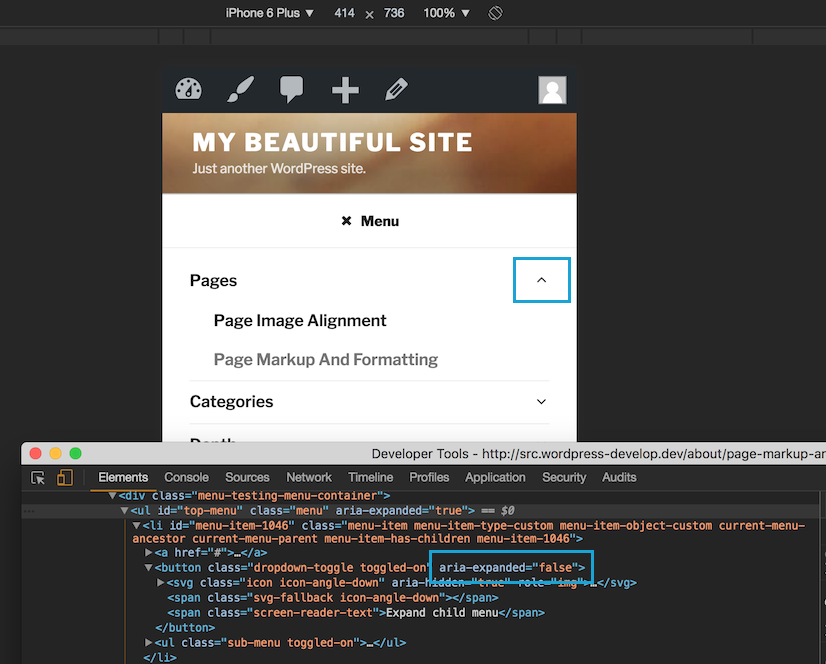
39026 (Twenty Seventeen: active submenu toggle button initial state should have aria expanded true) – WordPress Trac

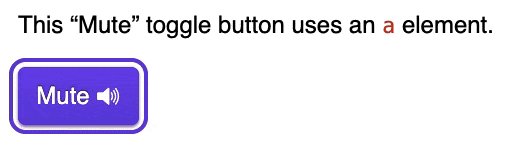
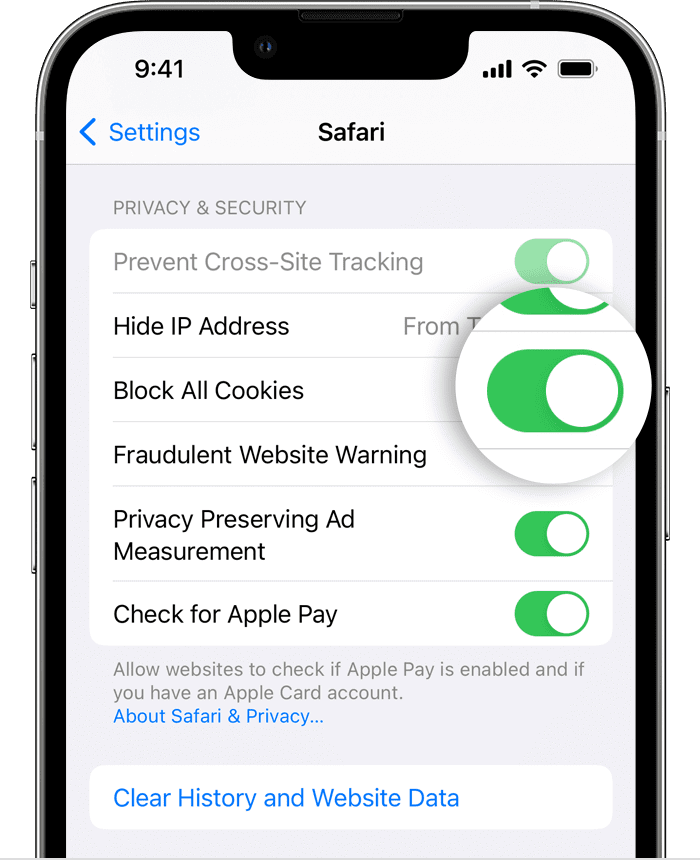
João Figueiredo on X: "A11Y Tip: When using a toggle icon button, make it accessible to screen reader users by: 1. Providing text alternatives using ` aria-label`. 2. Announce state with `aria-pressed`. #a11y #

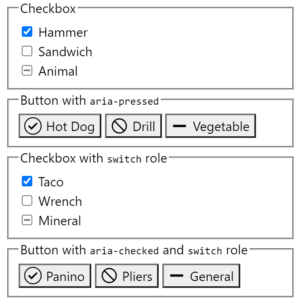
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

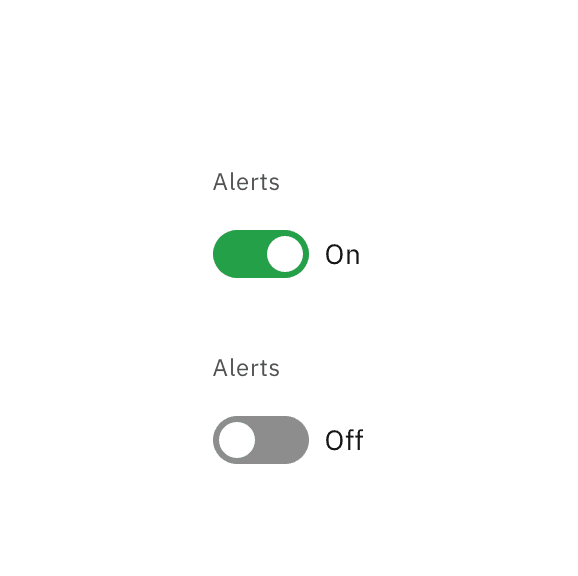
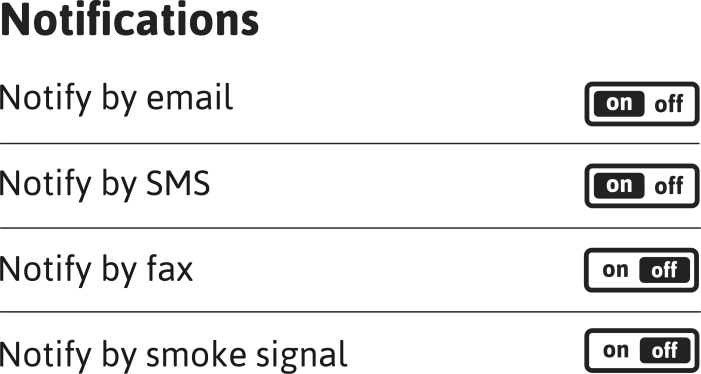
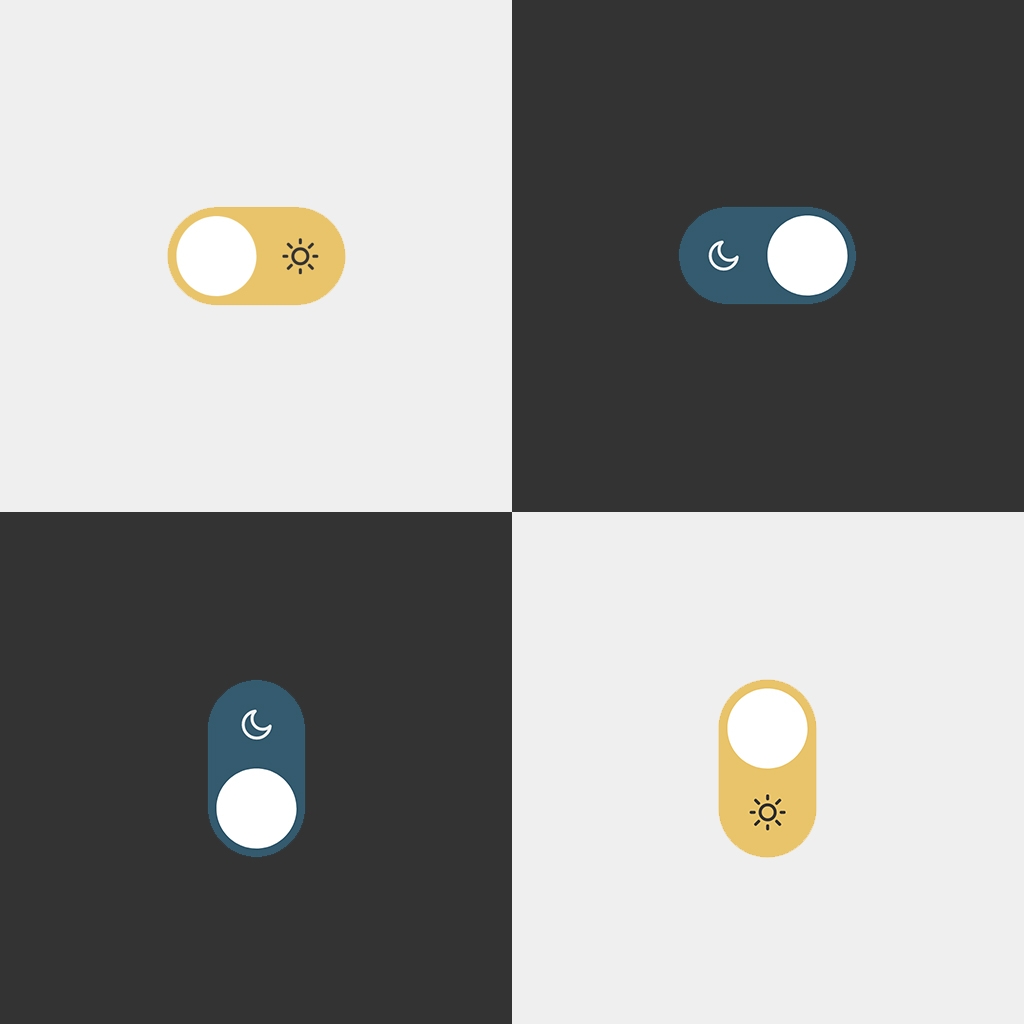
The good, the bad and the toggle. A dissection of the toggle, checkbox… | by Alex Bueno | UX Collective