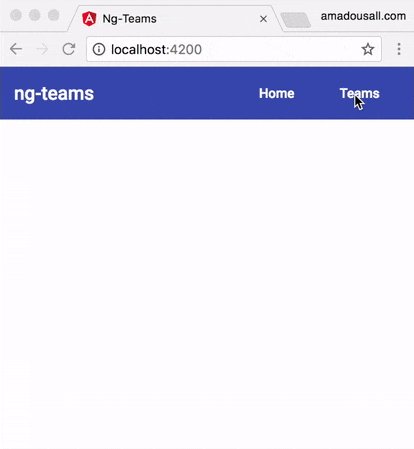
Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube

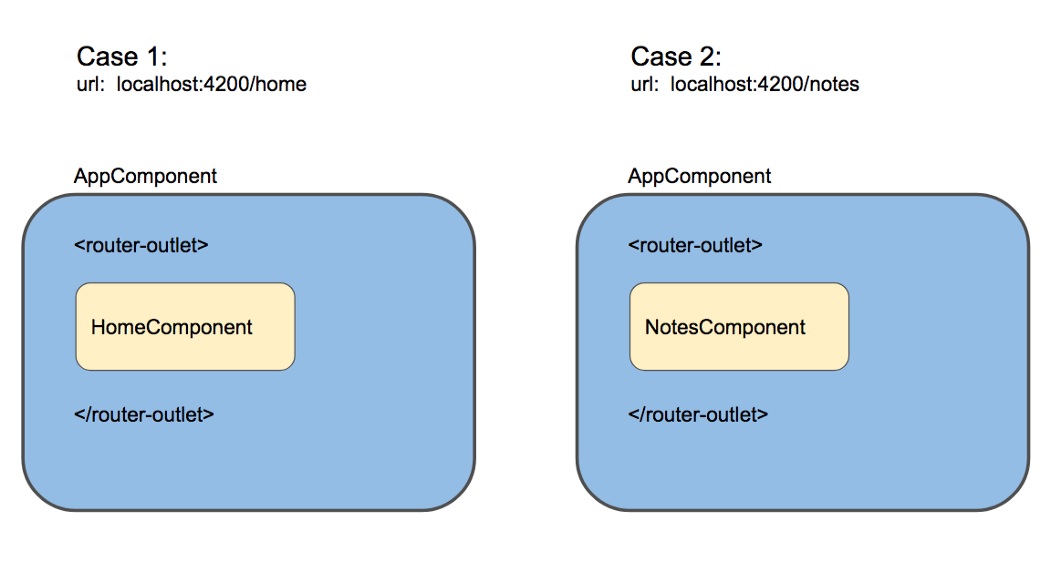
Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow
Condition on router-outlet not working on router 3.0.0-rc.1 · Issue #11142 · angular/angular · GitHub