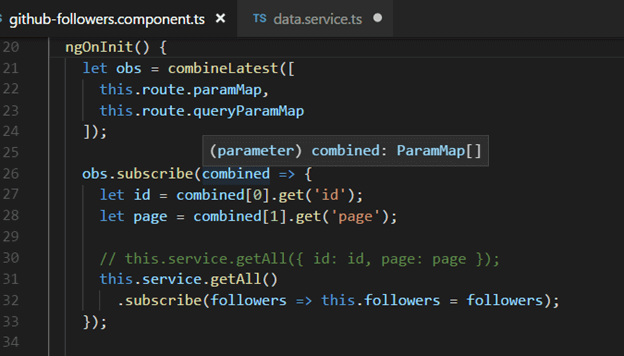
javascript - Angular routing - On routing to a child, View updates only on refresh of the page - Stack Overflow

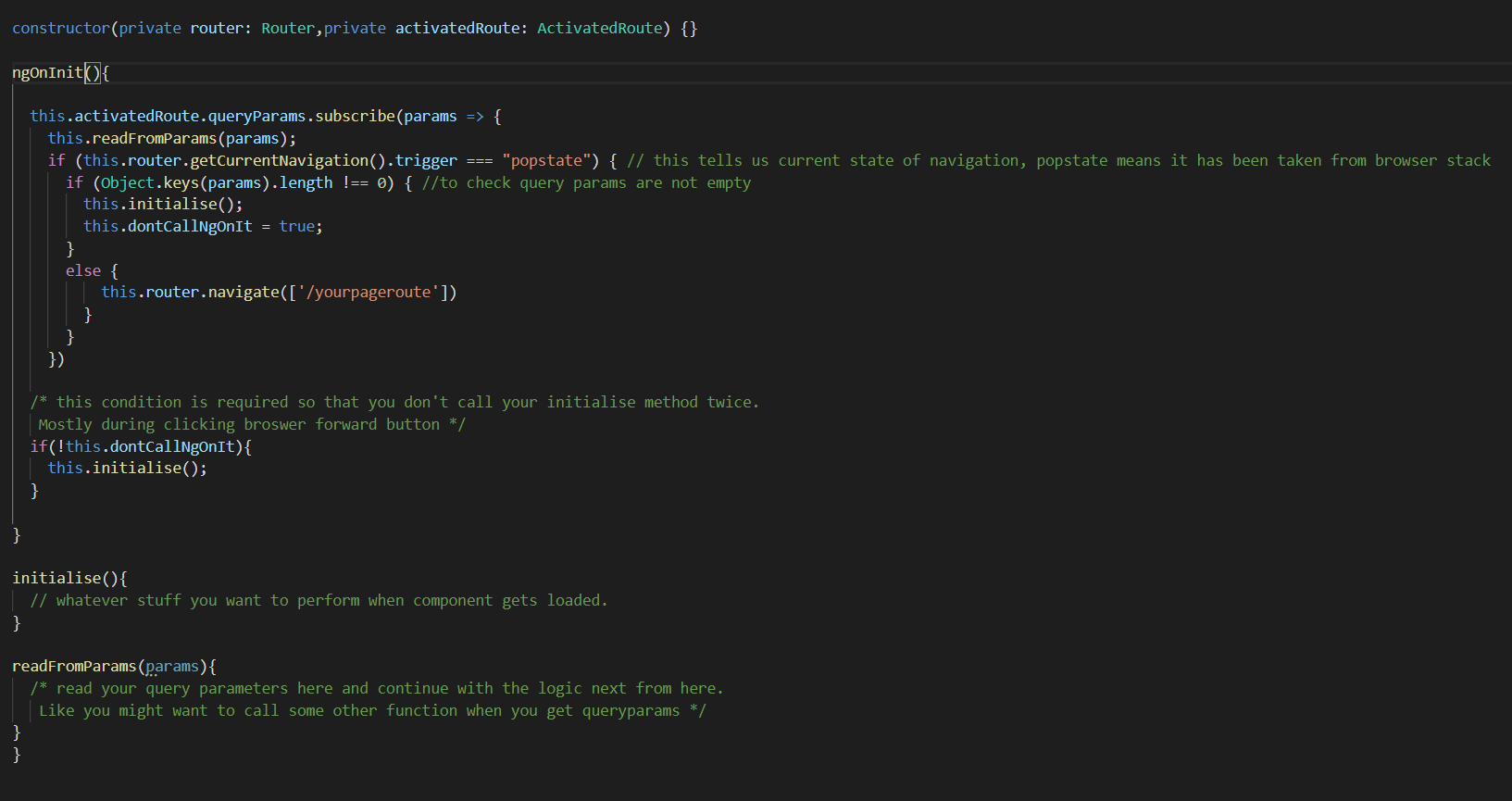
Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium

Angular: Router doesn't Work when Refresh or Manually Type the URL · Issue #1918 · stackblitz/core · GitHub