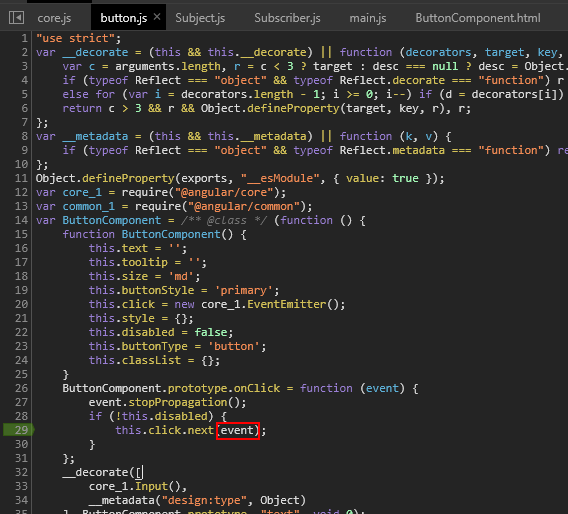
javascript - Why using onclick event in angular typescript must give it a void type? - Stack Overflow

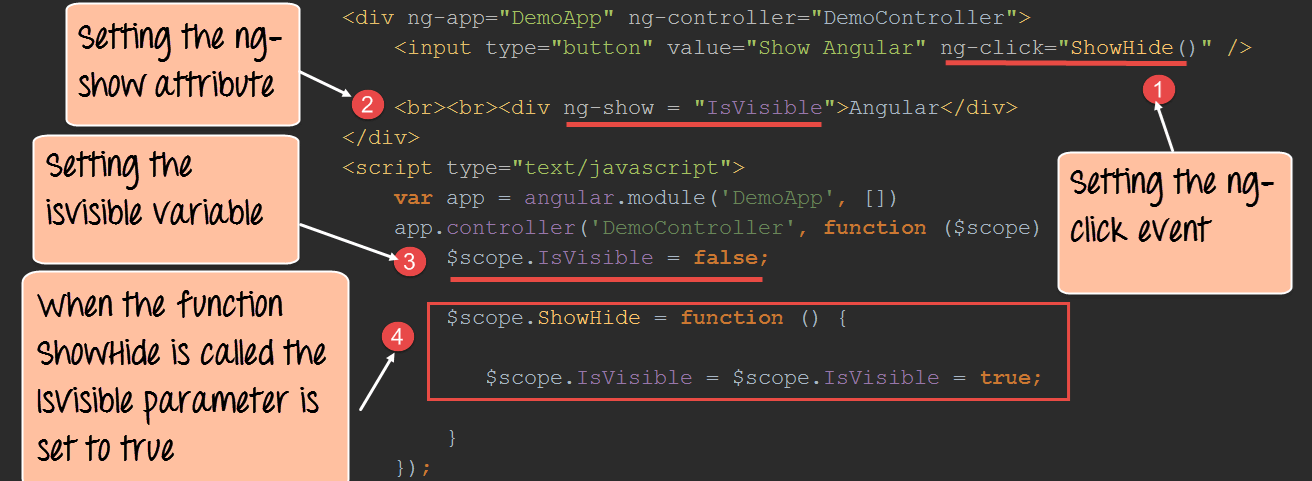
Angular Event handling tutorial. In this tutorial, we are going to learn… | by Sai gowtham | codeburst
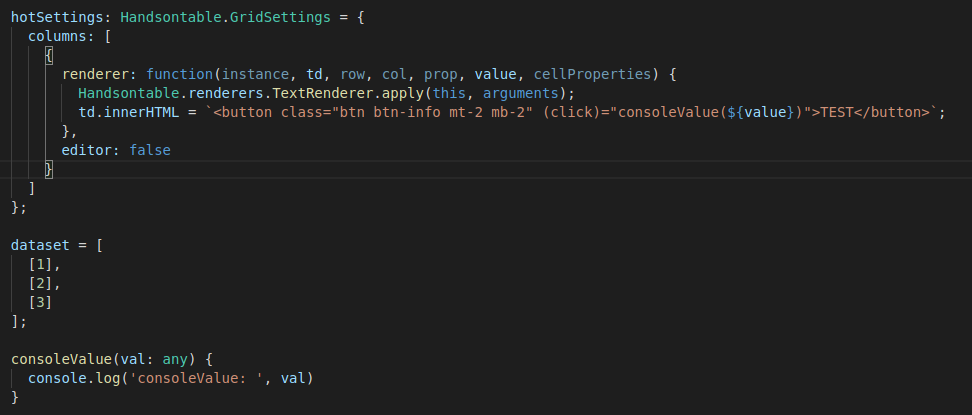
MatTooltipDisabled don't work if change on click button event · Issue #10700 · angular/components · GitHub