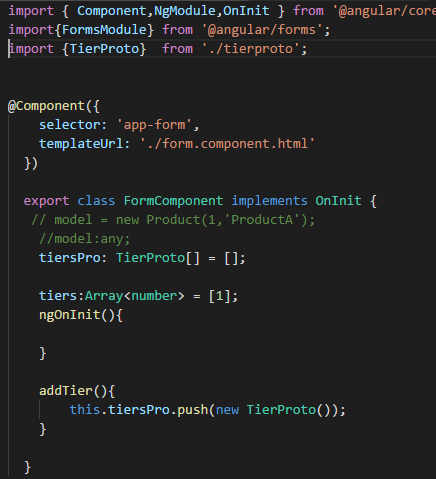
typescript - How to trigger only the current button from multiple buttons with the same function name - Angular 6 - Stack Overflow

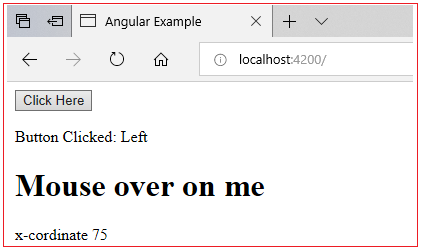
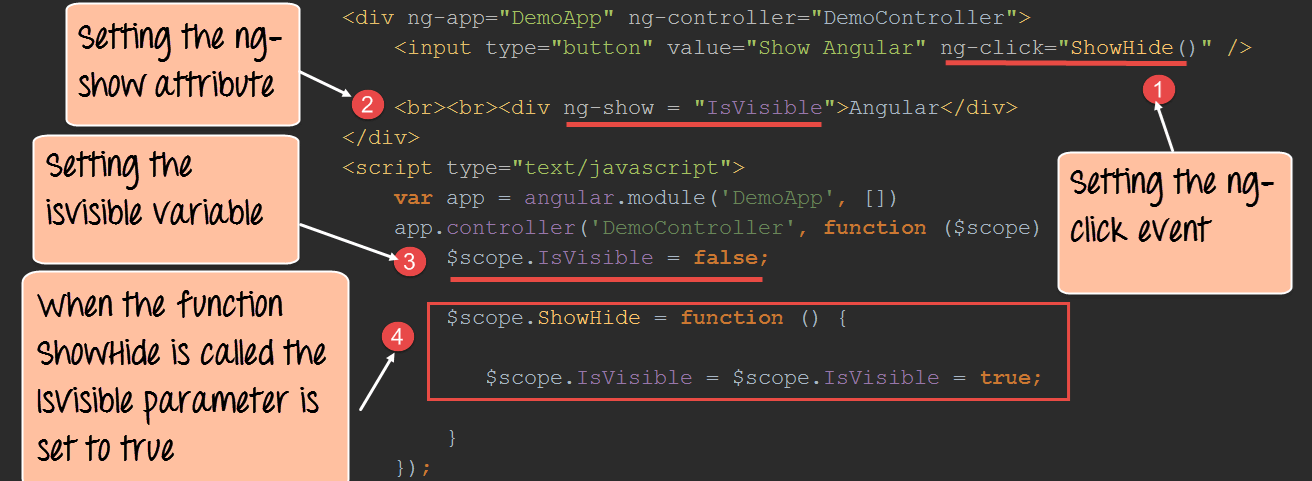
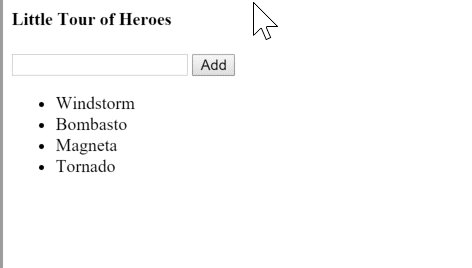
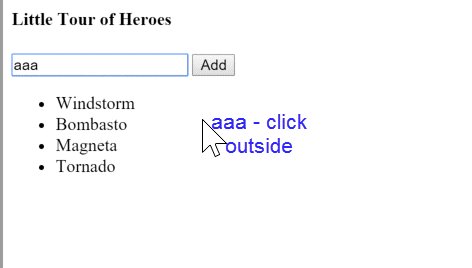
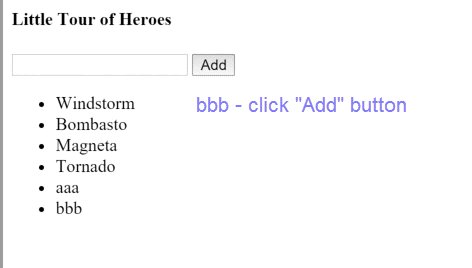
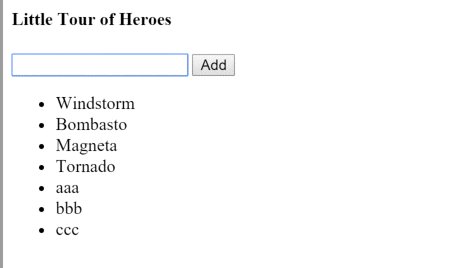
Angular Event handling tutorial. In this tutorial, we are going to learn… | by Sai gowtham | codeburst

javascript - Why using onclick event in angular typescript must give it a void type? - Stack Overflow